An interesting issue I ran into with a client was from what should have been a simple request. Citations!
I make full use of the Paragraphs module for creating dynamic rich content for Drupal sites. With Paragraphs, it is not straight forward. Throughout one page we could have multiple WYSIWYGs (What You See Is What You Get) in different Paragraphs, all potentially containing citations. Combined with that, the client wanted to be able to place the rendered citation at a specific spot in the list of Paragraphs. For example, list the citations after all the editorial content, but before a paragraph of "Related Content". So the citations are not always at the exact end of the page.
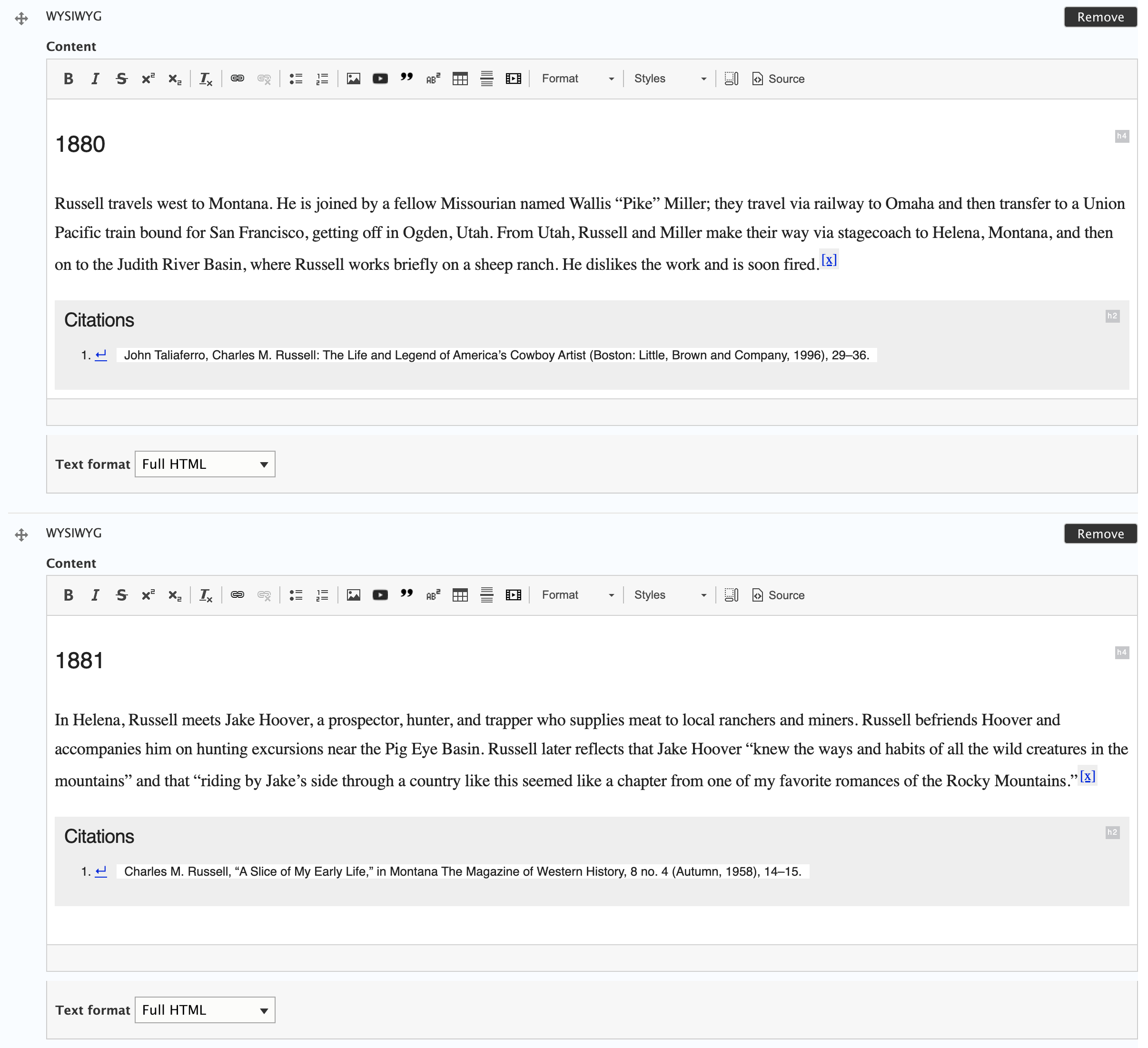
Researching plugins for CKEditor, there was nothing that fit all of the criteria. So, of course, I began creating a new CKEditor plugin. The plugin itself is not too revolutionary, but does create the markup needed for later. You can see in the first picture below where the content author can add the citation in the text and the content for the citation.
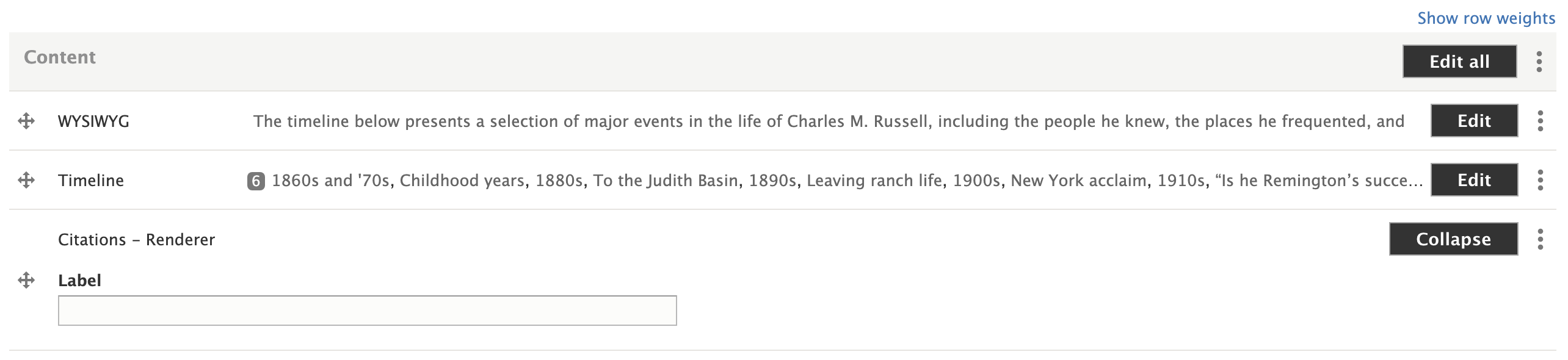
I then created a Paragraph that initially did not have any fields to it, but is the paragraph to later place the rendered citations. Later I added a label field, so the content editor can change the label of the section. This paragraph has a library attached to it with Javascript to gather all the citations on the page and render them in the proper place. You can see this paragraph in the editor in the second image below.


Looking back, because of how much DOM manipulation I was doing with Javascript, I think I probably could have just used one of the plugins provided by CKEditor for citations or footnotes in the WYSIWYG, and just relied on the JS. This would have reduced the technical debt added to the project. However, it is working and the client is happy. I did learn a lot more about CKEditor plugins which was a benefit for future work.
For this same project, we ended up adding timeline pages with a whole lot of content. We ended up having to AJAX content in to even be able to handle the page load. I thought I was going to have to re-write the JS to handle the AJAXing and citations and continually adding new citations and keeping them in order. But, to my surprise, it worked right away, being able to handle new content and citations as it was brought in.